3.9 KiB
Debugging Client Side JS
Debugging Client Side JS
Support HackTricks and get benefits!
- Do you work in a cybersecurity company? Do you want to see your company advertised in HackTricks? or do you want to have access to the latest version of the PEASS or download HackTricks in PDF? Check the SUBSCRIPTION PLANS!
- Discover The PEASS Family, our collection of exclusive NFTs
- Get the official PEASS & HackTricks swag
- Join the 💬 Discord group or the telegram group or follow me on Twitter 🐦@carlospolopm.
- Share your hacking tricks by submitting PRs to the hacktricks github repo.
Debugging client side JS can be a pain because every-time you change the URL (including a change in the params used or param values) you need to reset the breakpoint and reload the page.
debugger;
If you place the line debugger; inside a JS file, when the browser executes the JS it will stop the debugger in that place. Therefore, one way to set constant breakpoints would be to download all the files locally and change set breakpoints in the JS code.
Overrides
Browser overrides allows to have a local copy of the code that is going to be executed and execute that one instead of the one from the remote server.
You can access the overrides in "Dev Tools" --> "Sources" --> "Overrides".
You need to create a local empty folder to be used to store the overrides, so just create a new local folder and set is as override in that page.
Then, in "Dev Tools" --> "Sources" select the file you want to override and with right click select "Save for overrides".
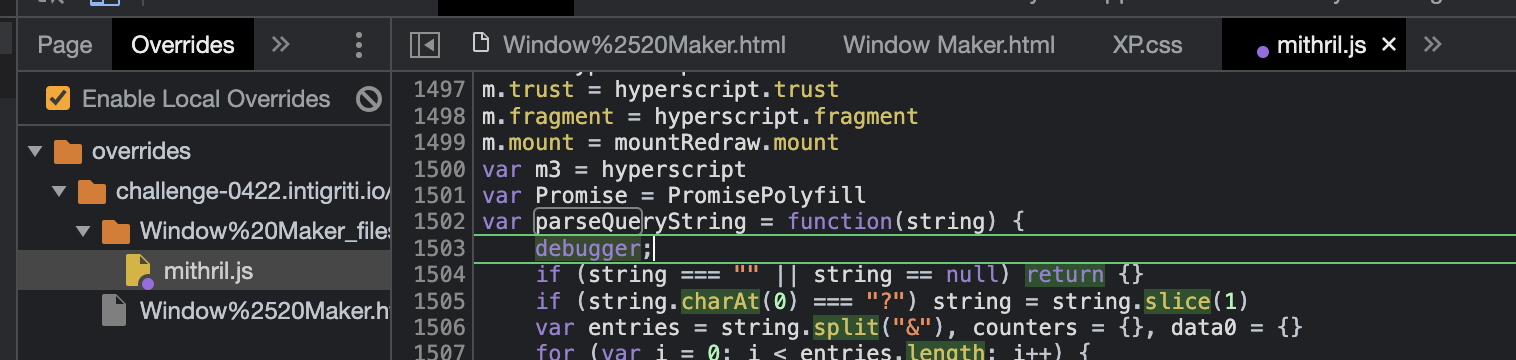
This will copy the JS file locally and you will be able to modify that copy in the browser. So just add the debugger; command wherever you want, save the change and reload the page, and every-time you access that web page your local JS copy is going to be loaded and your debugger command maintained in its place:
References
Support HackTricks and get benefits!
- Do you work in a cybersecurity company? Do you want to see your company advertised in HackTricks? or do you want to have access to the latest version of the PEASS or download HackTricks in PDF? Check the SUBSCRIPTION PLANS!
- Discover The PEASS Family, our collection of exclusive NFTs
- Get the official PEASS & HackTricks swag
- Join the 💬 Discord group or the telegram group or follow me on Twitter 🐦@carlospolopm.
- Share your hacking tricks by submitting PRs to the hacktricks github repo.